With current browsers supporting more file types than ever before, it is important that you are clued up on which file formats work best on your website for different images. Do you know what format you should use for your logo? Or which format you should save your photographs in?
Using the wrong file format can affect the way images appear on your website and may determine whether users can in fact see those images. As well as this, incorrect file formats can have a negative effect on your page speed.
Raster and Vector
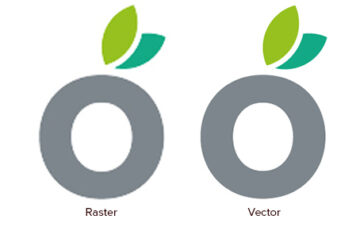
All images are made up from either raster or vector file types. Raster images are built through a series of pixels, whereas vector files are built using proportional formulas. Every photograph you see on any website will be a raster image and will be saved as either a JPEG, PNG or GIF. Vector images, on the other hand, are more complex and are typically saved as an SVG. They differ from raster images as they are not known to work well with photographs, instead they are perfect for graphics that require frequent resizing such as logos.
Here is an example of raster and vector images:

Choosing the Best File Format
As there are many different file formats to choose from, we have selected the four we think work best on the web: a JPEG, PNG, SVG and GIF, all of which contain a lossy or lossless compression. A lossy compression means images lose information and quality once the file size decreases whereas a lossless compression does not lose any detail when the file size is changed.
JPEG
Joint Photographics Expert Group – otherwise known as a JPEG or JPG are the most popular choice when saving photographs as they are capable of containing over 16 million different colours. They are also a good choice for saving images with complex colour and shading.
JPEGs are probably the best file format for photographs on the web as the level of flexible compression when saving means they are capable of shrinking to a smaller file size and, therefore, they won’t have a negative effect on pagespeed. For example, a compressed 80KB image won’t take as long to load as a 8MB image as its smaller size means it requires less resources to load.
However, when it comes to graphics and text, JPEGS are not the best option as they use lossy compression, meaning they lose a lot of information when saved, making text or lines blurry in the process. Therefore, PNGs or GIFs would be the better choice.
As well as this, JPEGs, don’t support transparency, so it is worth keeping in mind if you want to place a transparent image on your website. We suggest you opt for a PNG instead.
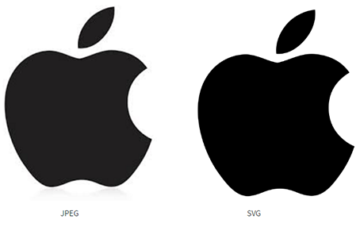
Look at the example of the Apple logo below, can you see how the JPEG version has lots of grey spots around the edges? These are called artifacts which became visible as soon as it was saved as a JPEG. The reason why these two images appear different is because the JPEG compression introduces distortion caused by its lossy compression.

PNG
Depending on which PNG you use (either PNG-8 or PNG-24). the more colours you can include. PNG-8s are capable of containing a maximum of 256 colours whereas a PNG-24 can contain an unlimited amount of colours. This means they are not just suitable for images, but also graphics and text. PNGs also give you control over transparency, unlike JPEGs, which makes them pretty much perfect for logos. PNGs also use a lossless compression, meaning they don’t lose any information or quality.
One of the main drawbacks of using PNGs, however, is that some web browsers do not support them. If your logo is saved as a PNG and someone is viewing your website on a browser that does not support them, it simply won’t appear.
GIF

GIFs tend to be much smaller file sizes compared to other formats and aren’t capable of containing millions of colours. Just like PNGs, GIFs also support transparency, which would make them suitable for small graphics and logos, and due to their small file size, this format is great for placing lots of small graphics such as icons and buttons on the same page.
As GIFs can hold both text and transparent backgrounds, they are perfect for creating banners that intend to hold text on top of colours or images. However, as GIFs can’t handle as many colours as a JPEG or PNG, they aren’t suitable for photographs and images with lots of colour and shading.
The most interesting thing about GIFs is that they can be animated, meaning you can make moving images for your website such as an animated logo because they are raster based. Although the quality wouldn’t be amazing, you can also cut film clips and save them as a GIF to upload to your website.
SVG
SVGs are vector based formats, meaning they aren’t built using pixels like the other three formats we’ve looked at, instead they’re built using mathematical formulas. As SVGs are based on vectors, they aren’t the best choice when saving photographs, however, they are a good choice for drawings and line art.
With SVGs, you can create full resolution images that will look good on any screen size, zoom level or resolution, which makes these great for graphics that can be viewed on all devices such as desktop, tablets and mobile phones.
SVGs do not require any HTML requests and will, therefore, improve page speed. This also means that SVGs are great for creating logos that will be used on different screen sizes and resolutions.
Another thing to remember about SVGs is that they can be animated too; they’re very similar to GIFs, except for the fact that they are vector based, not raster.
How Can We Help?
If you are still unsure on which file types to use throughout your website, why not contact one of the Ballyhoo team? We will be more than happy to help and can offer services that will best suit your needs.
For more information contact Ballyhoo on 0121 295 5352, email [email protected] or fill out the contact form on our contact page.
