TL;DR
Facilities Integration needed an updated website to showcase their capability, with functionality to add projects and news articles to show their industry knowledge.
Project Overview
Facilities Integration’s old website was outdated, and didn’t represent the company’s expertise or demonstrate their potential. Therefore, we built a new, fresh website that showcases their work. This allows them to be seen as industry leaders in all that they do.

Who are Facilities Integration?
Facilities Integration is a specialist architectural consultancy based in the UK. They provide site master planning, building concept design and process architecture to the life sciences sector on both new build and retrofit projects.
Rob Bowen, lead architect, is a RIBA and ISPE member, a former Research Fellow of the University of Warwick and has a project portfolio spanning the globe for organisations including GSK, Johnson & Johnson and Cobra.


Project Brief
The existing Facilities Integration website, designed and hosted by a well-known telecoms provider, wasn’t best representing the capability of the organisation and its considerable achievements. A new, refined design-led website was required with the ability to allow projects to be exhibited and industry news and articles to be shared.
“Ballyhoo have been very patient in developing Facilities Integration’s website, with an excellent result. The company has been professional and responsive in development, design approach and response; as well as being courteous and generous in putting up with some long delays. I have no hesitation in recommending them as website developers.”
Rob Bowen
Facilities Integration
Identity Design
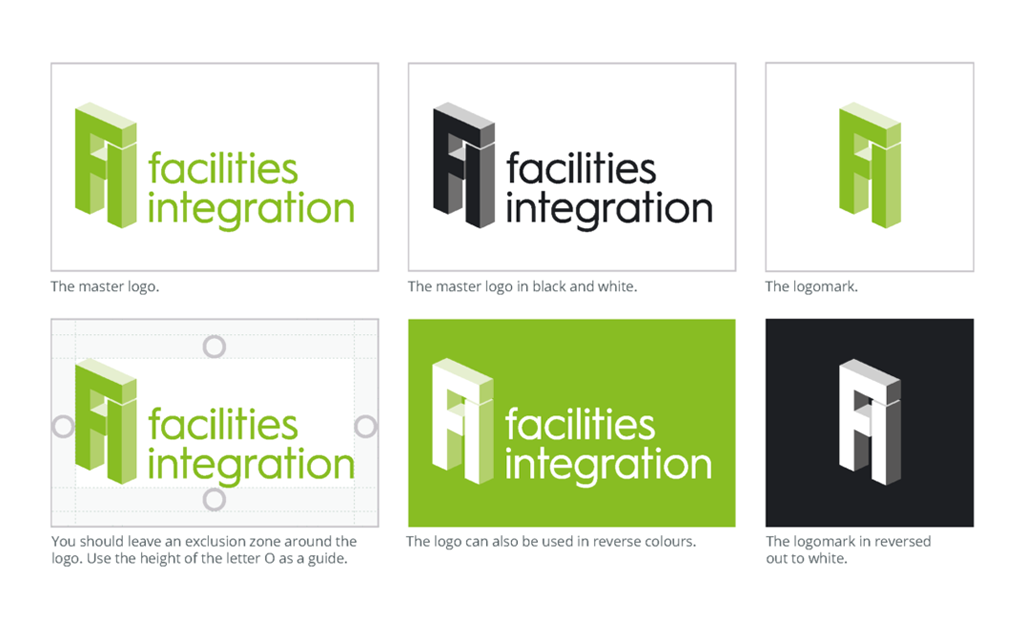
As is so often the case, a good company logo existed but wasn’t supported with documentation to give designers direction on how to employ the brand. Our first step was to consolidate the current logo, typefaces and colour palette into a brand guidelines document to ensure that the brand would maintain consistency across media going forward.
Importantly, at this stage, we could ensure that the chosen font family and other aspects of the identity were tested for legibility and render across varying devices and resolutions.

- #HTML5
- #CSS3
- #WordPress
- #JavaScript
Holding Page
During the ongoing development of the new Facilities Integration website in a secure temporary environment, a holding page reflecting the eventual look and feel of the new website was put in place to portray a professional image and provide key contact details.
Web Design & Development
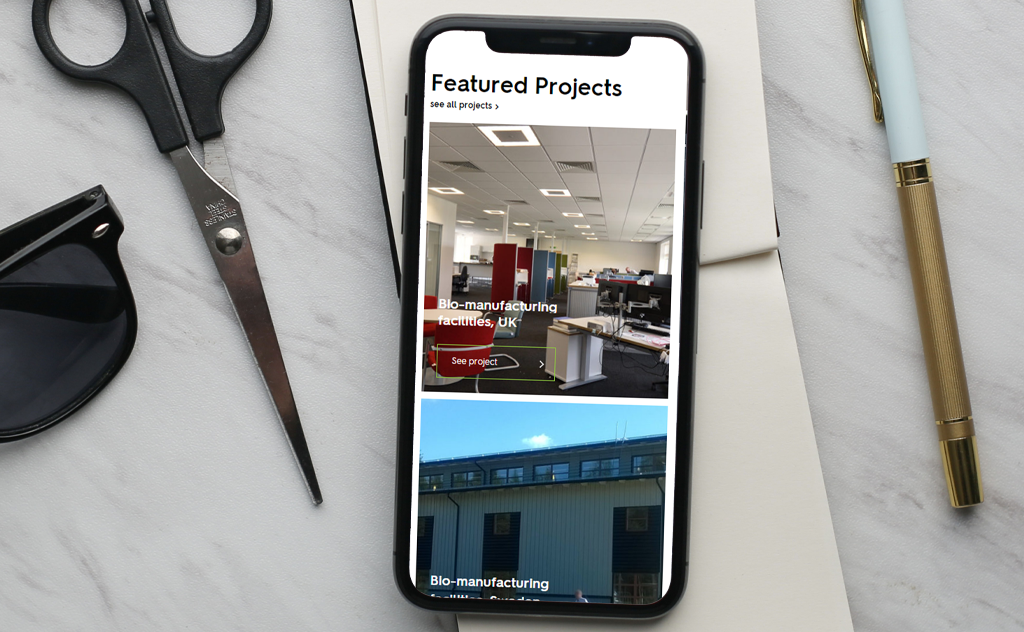
Perhaps in contrast to the types of buildings and facilities to be exhibited on the website, the Facilities Integration website actually presented a fairly straightforward responsive website build for our developers. The main challenge here was designing a platform which could effectively display architectural imagery alongside technical information without appearing overwhelming.
To combat any sense of information overload, each page of the website has been carefully designed with the visitor’s journey in mind, taking them through clearly delineated sections and allowing time to appreciate the images on display by using a larger scale than average.
High-contrast, monochromatic text takes the fore, while opacity, layering and discreetly textured backgrounds have been used to lend a sense of sophistication.
Subtle use of the green within the branding adds an occasional pop of colour, mainly seen on hover effects, links and headings. Clean lines are used throughout, echoing technical drawings and the precision required in Facilities Integration’s projects.
Contact us
Send us a quick message and we’ll get right back to you.
