Once you’ve commissioned a web design project the time inevitably comes to organise the content you want to display on your new website. This can be a daunting task but with a methodical, organised approach you can make this job a bit easier on yourself (or whomever you’ve tasked with writing your copy!) and, in turn, your web designer.
Planning
The first thing you need to do is identify which pages you need on your website to get key information across to your website visitors.
Some topics will be more important than others. For example, as a web design agency, visitors to the Ballyhoo website are mainly looking for information about our services, company, projects and contact details. These are therefore all important enough to have dedicated pages on our website and be accessible via the main menu. Other areas, such as job opportunities and side projects like Longbridge Device Lab, are not as important so they can be featured less prominently.
Try making a list of which topics you need to cover and then prioritise them. You may find that some topics can be naturally grouped together under one page or that there may be a lot to say about certains items which will mean a dedicated page is better suited.
Structure
Your website structure can be a tricky one to get your head around, particularly if there’s a lot you need to convey through your content. Pages must have a defined hierarchy whereby the route you have taken to particular content can be clearly retraced. In other words, every page must have a parent.
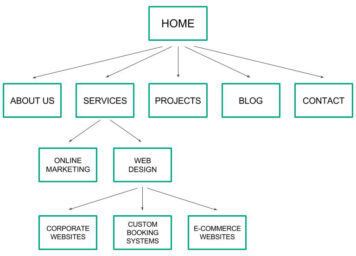
For us, the simplest way to think about things is by picturing your website using a tree structure. Your home page is the trunk from which all branches stem. Branches can have many smaller branches (sub-pages) but if you trace the tip of a small branch all the way back through its parent branches you’ll get to the trunk.
Following the diagram below, using a web design company like Ballyhoo as an example, to reach the page “Custom Booking Systems” you must follow the path Home > Services > Web Design > Custom Booking Systems. You’ll often see this path displayed on websites you visit in what we call “breadcrumbs” (as in, they help you find your way back home – for an example, take a look at the top of this page).

Grab a pen and some paper and try mapping out your website using a tree structure. Don’t worry if it takes several drafts to come up with something you are happy with. Once you have finalised this, keep it handy for easy reference and create a digital version like the above if possible. This will be very handy for your web designer to refer to when adding your content. Note: if your website structure is particularly complex a bulleted list with indents for each level may be better suited.
Copywriting
Firstly, if you’re not a natural writer and you struggle to put pen to paper, or fingers to keyboard as the case may be, please consider hiring a copywriter. Ballyhoo, for example, provide excellent copywriting alongside our web development services as we understand how important good copy is. Although this may not be something you’ve budgeted for it may save you money in the long run as your time can be better spent on what you’re good at rather than wasted staring at a blank computer screen.
If you feel confident or have someone to entrust this task to then please read on. These are our top tips for writing and providing good content for your website:
- In terms of how much to write, the general rule is to aim for approximately 500 words per page.
- Write the content for each page in separate documents (e.g. in Word). This will make it easier for you to reference pages in the future and will also cut down your developer’s time getting organised.
- Try writing the main points you want to cover in short bullet points to start with, you can then expand on these as you write the page proper. Having this list to reference also ensures you don’t forget any important points.
- Don’t keyword-stuff your copy, ensure it flows naturally. If you are writing relevant copy then the keywords you naturally need to target should appear at regular intervals anyway.
- Always remember to spell check! It’s surprising how many forget to do this. Also ensure your spellchecker is set to British English so that words are spelled using local rules.
- Have a trusted colleague or friend proofread everything you’ve written. By the time you’ve written, read and re-read your copy it can all become a blur and mistakes can become less obvious.
Have a go at writing one page of the content that you have identified, timing how long it takes (it should take you around an hour to write 500 words).
Media
In addition to your copy you may also want to include relevant media to support your text. Anything from photos and videos to downloadable PDFs come under this umbrella.
The main thing you need to remember before you send media your web designer’s way is to properly name every file and ensure that every reference to said files are clear and correct within the documents you’ve created for each page.
Ensure that you have permission to use any media files you send to your web designer. If not you may risk legal proceedings and be forced to pay royalties or at the very least take down the files.
If you would like any assistance planning or creating your website content feel free to get in touch with the Ballyhoo team on 0121 295 5352 or by email to [email protected].
